默认情况下,action bar出如今activity窗体的顶部,稍微降低了activity布局的总空间。假设你想隐藏或者显示action bar,在这堂用户体验的课程中,你能够通过调用 和 方法来实现。然后这样会导致你的activity基于它的新大小又一次计算和绘制布局。

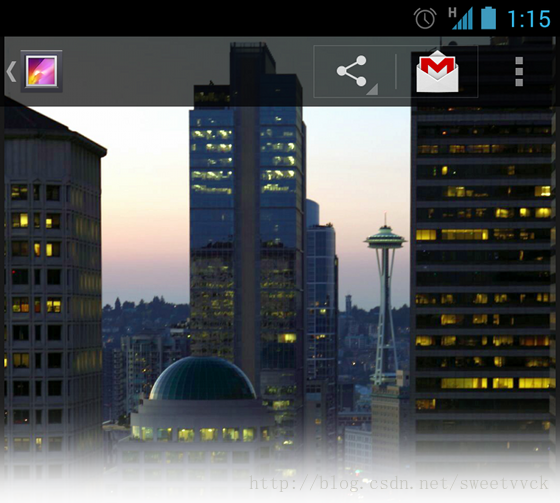
Figure 1. Gallery's action bar in overlay mode.
为了避免在action bar隐藏或显示时调整你的布局。你能够为你的action bar启用overlay mode。在overlay 模式下,你的activity布局将会使用整个可用空间,就像action bar不存在一样,同一时候系统将action bar绘制在你的activity前面。这样盖住了顶部的一些布局。可是如今当你的action bar隐藏或显示时。系统不会调整你的布局,而且这个过渡是无缝的。
贴士: 假设你想让你的布局在action bar背后部分可见,能够为action bar创建一个半透明的自己定义样式,就像图1显示的那样。
很多其它关于怎样为action bar设置背景样式,请參阅。
启用Overlay Mode
要为action bar启用overlay mode,你须要创建一个继承自已有的action bar主题的自己定义主题,而且设置android:windowActionBarOverlay 属性为true。
Android 3.0及以上版本号
假设你的 被设置为11 或者更高。你的自己定义主题须要继承自 主题(或者它的子主题)。比如:
Android 2.1及以上版本号
假设你的应用使用Support Library 类兼容执行于低于Android 3.0版本号之下的设备,你的自己定义主题须要继承自 主题(或者它的子主题)。比如:
相同注意这个主题包括两种 windowActionBarOverlay 样式的定义:一次以android:为前缀,一次不用。以android:为前缀适用于那些系统平台提供对应style的android版本号。没有前缀的适用于那些从Support Library读取样式的老版本号。
指定布局的顶端间距
当action bar在overlay mode下时。它可能挡住了那些须要显示的布局。要确保这样的布局始终处于action bar的下方,使用.的值来制定视图相对顶部的margin或者padding。
比如:
...
假设你使用的是Support Library,你须要移除android: 前缀。比如:
...
在这种情况下。 无前缀?attr/actionBarSize 的值在所有的版本号是有效的,含有Android 3.0 而更多的在版本号。